Для того, чтоб создать карту сайта просто, я на сайт установила XML Sitemap. Это плагин. Теперь у меня есть карта сайта.
Что означает ”карта сайта”, из каких частей она состоит? О том, что из себя представляет карта web-сайта, и какие нужно сделать шаги по ее созданию, пойдет речь в данной статье.

1. Карта сайта – что она собой представляет?
Sitemap – карта сайта – является отдельной страницей на каждом интернет-ресурсе, где собираются воедино все внутренние ссылки. Выглядит она как пустая страничка, на которой находятся лишь ссылки (на каждый из подразделов и на каждую отдельную статью).

2. Зачем нужна карта сайта?
Карта сайта нужна по двум причинам:
– для пользователей она облегчает навигацию (с ее помощью посетитель может добраться до любой страницы в один клик);
– поисковики используют ее для более быстрой индексации страниц (поисковым роботам легче обнаружить новую страничку, если имеется карта).

3. Карта сайта – какие виды бывают?
Видов карт сайта всего два. И называются они XML-карта и HTML-карта:
1) XML-карта представляет собой файл в формате xml, он кладется в корень сайта и невидим пользователям. Используется поисковыми роботами.
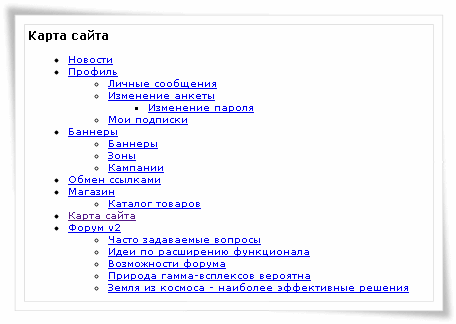
2) HTML-карта публикуется на сайте и предназначена для использования посетителями. При этом необязательно создавать карту сайта вручную – к примеру, создание карты сайта wordpress состоит из одного шага – подключения плагина “Better WordPress Google XML Sitemaps”. Все дальнейшие изменения sitemap будут происходить автоматически благодаря этому плагину wordpress.


4. В каких случаях sitemap нужна обязательно?
Использовать sitemap нужно на всех интернет-ресурсах, где количество страниц больше, чем пунктов в главном меню. Таким вебсайтам нужна карта для облегчения навигации и ускорения индексации страниц.
5. Как выполняется создание карты сайта?
Создание можно выполнить вручную, ориентируясь на пример карты сайта.
Более удобным способом является автоматическое создание карты сайта (посредством различных онлайн-генераторов или готовых плагинов для вебсайта).
6. Создание XML-карты сайта вручную.
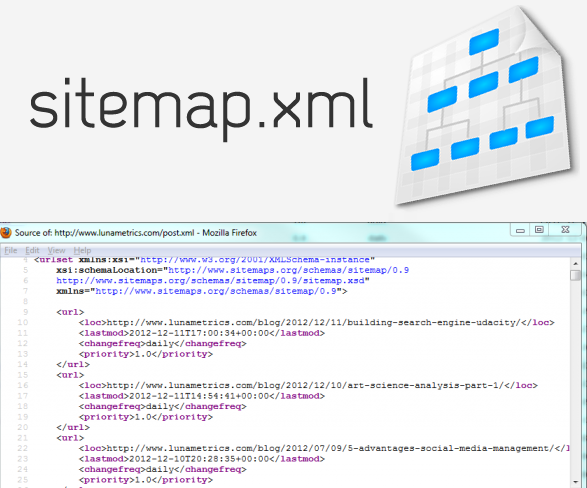
Если вы выбрали ручной способ создания, то будет полезно ознакомиться с основными элементами XML-карты сайта:
– url всегда содержит адрес какой-либо страницы;
– urlset – перечисление из нескольких адресов;
– lastmod – дата последней модификации страницы;
– changefreq – информация о том, с какой периодичностью в страницу обычно вносят изменения (возможные значения – daily, weekly и так далее);
– priority – один из необязательных тегов, позволяет задать приоритет (важность) конкретной страницы (принимает значения от 0.0 до 1.0).
Завершающий этап создания карты сайта – это ее сохранение в файл формата XML и размещение на вебсайте (в корневом каталоге).
Кроме того, можно явно указать поисковику, где находится ваша карта сайта. Для этого нужно авторизоваться в Яндексе, перейти в раздел ”Вебмастер”, и, выбрав нужный сайт, открыть пункт меню ”Настройка индексирования – Файлы Sitemap”. На загрузившейся странице можно подключать и отключать файлы sitemap, если они не были обнаружены автоматически.
Стоит учесть ограничения к карте сайта – размер получившегося файла не должен превышать 10 Мб, иначе это приведет к временным сбоям или перегрузкам в работе вебсайта. Также следует учесть, что поисковые системы не индексируют более 50 тысяч адресов. Это значит, что если на вашем вебсайте содержится больше страниц, то лучше разбить на части (в соответствии с подразделами), и каждую часть публиковать в виде отдельной XML-карты.
7. Правила создания HTML-карты.
Основное требование к HTML-карте сайта – наглядность. Поэтому используйте отступы, различные цвета и стили для того, чтобы создать красивую древовидную HTML-карту. А если у вас большой вебсайт, и древовидная карта выглядит несколько громоздко, то можно разбить ее на части, и в отдельных вкладках отображать содержимое каждой категории.
http://www.youtube.com/watch?v=sXJ1tl48ONw
Приведенные в статье советы и инструкции помогут правильно осуществить создание карты сайта и улучшить работу вебсайта.
Заказать написание статей или создание карты сайта можно через форму комментариев ниже.