В данной статье мы изменим подписи к изображениям в WordPress, а также сможем редактировать главную страницу, то есть вы найдете:
- как изменить оформление подписей
- где и как поменять код, чтобы отредактировать главную

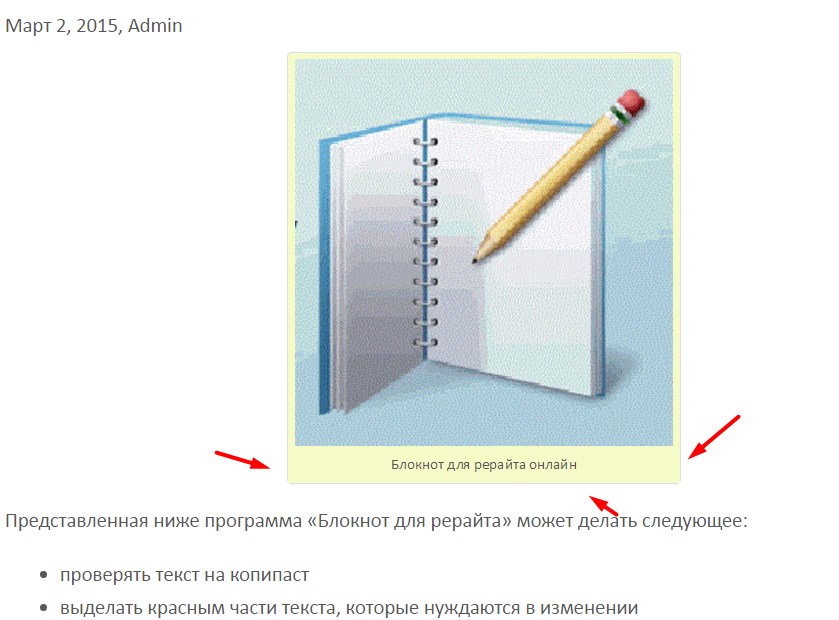
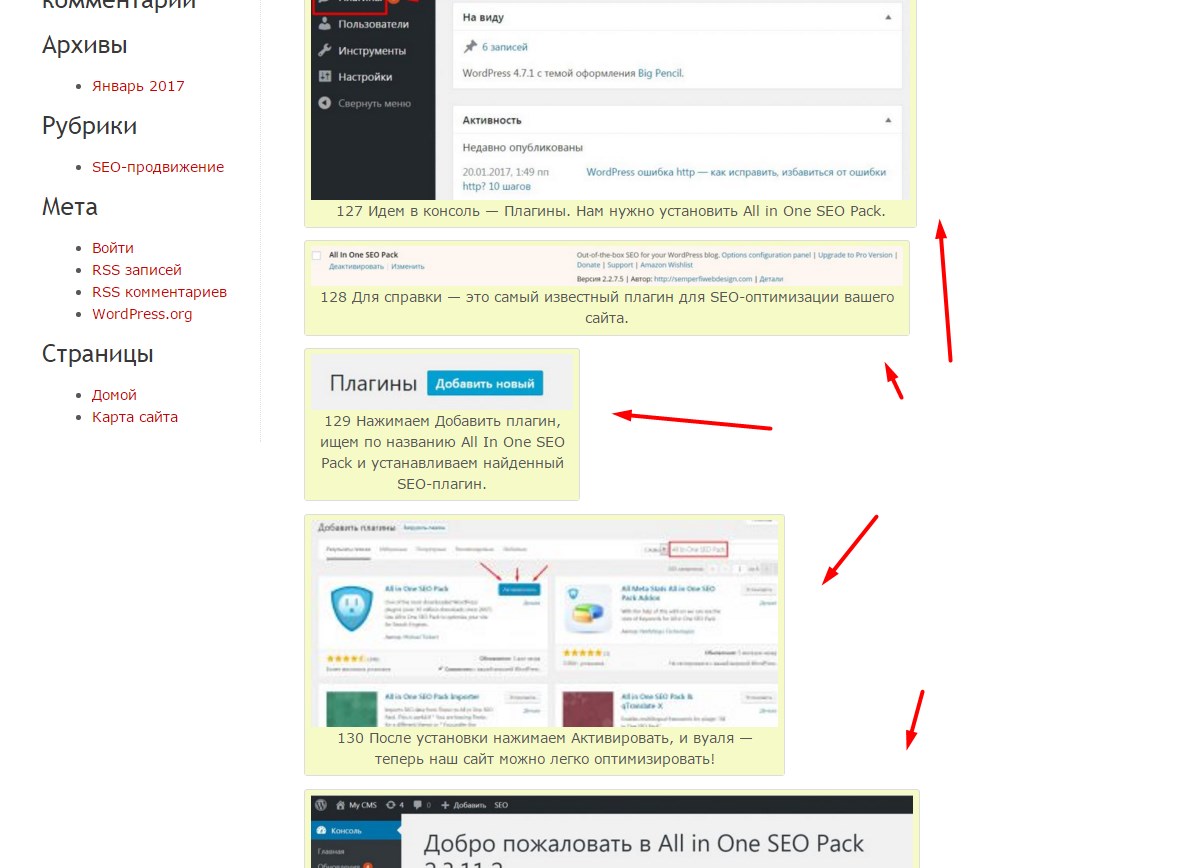
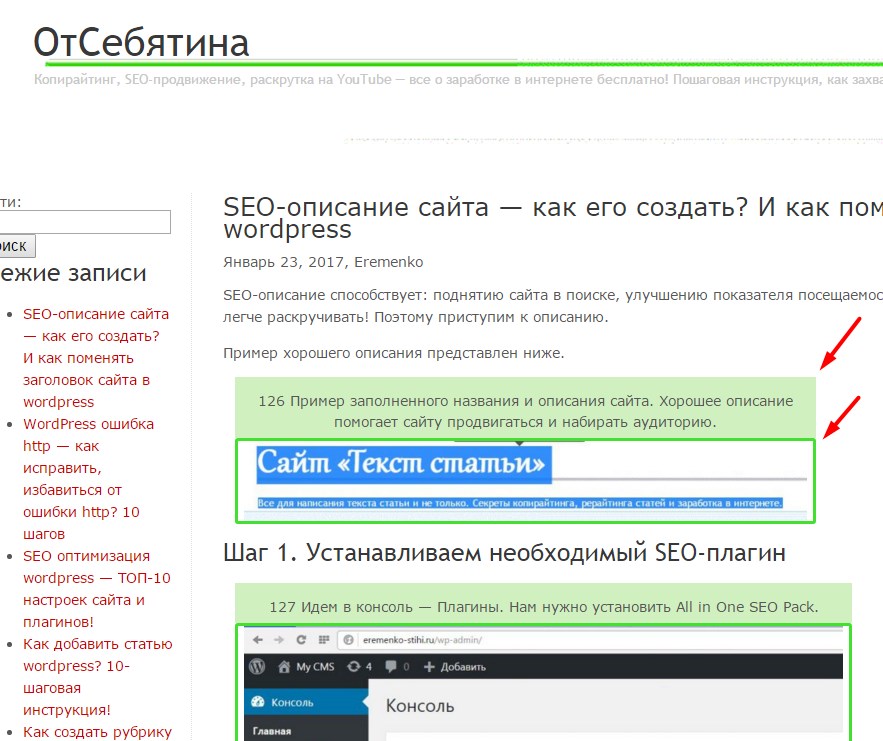
236 Вместо скучных белых подписей, я бы хотела сделать желтенькие, как на своем первом сайте.
Шаг 1. Оформление подписи к изображению WordPress

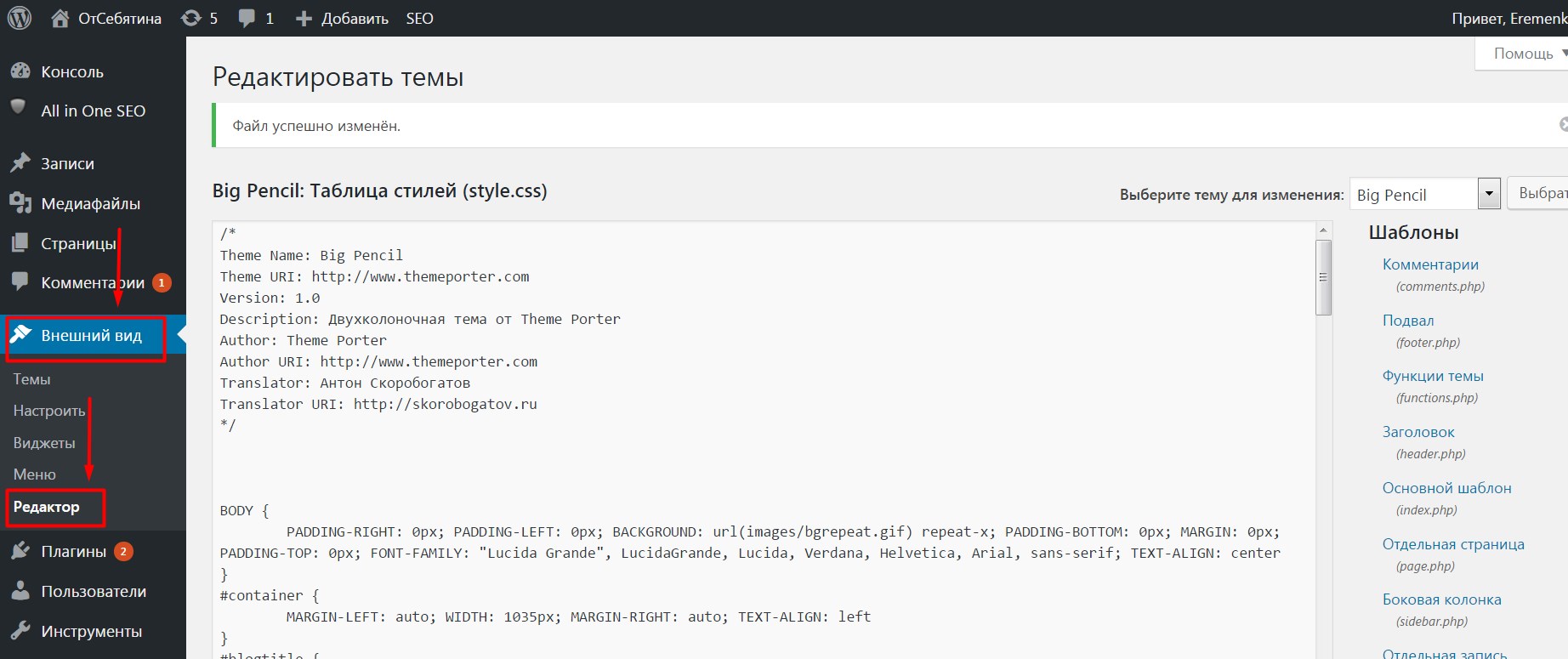
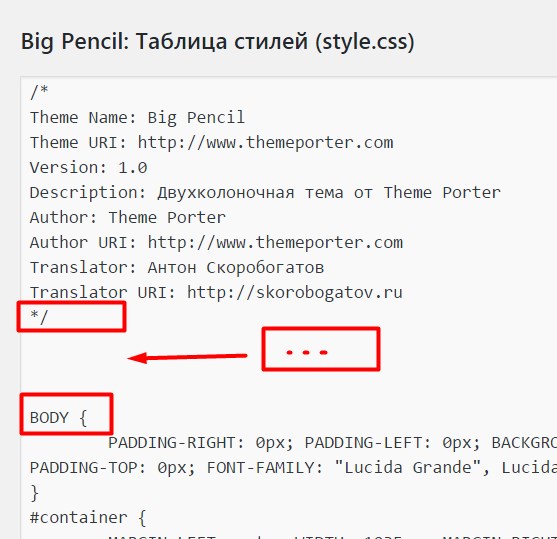
237 Для этого захожу во Внешний вид – Редактор. Откроется код сайта, точнее код стилей.


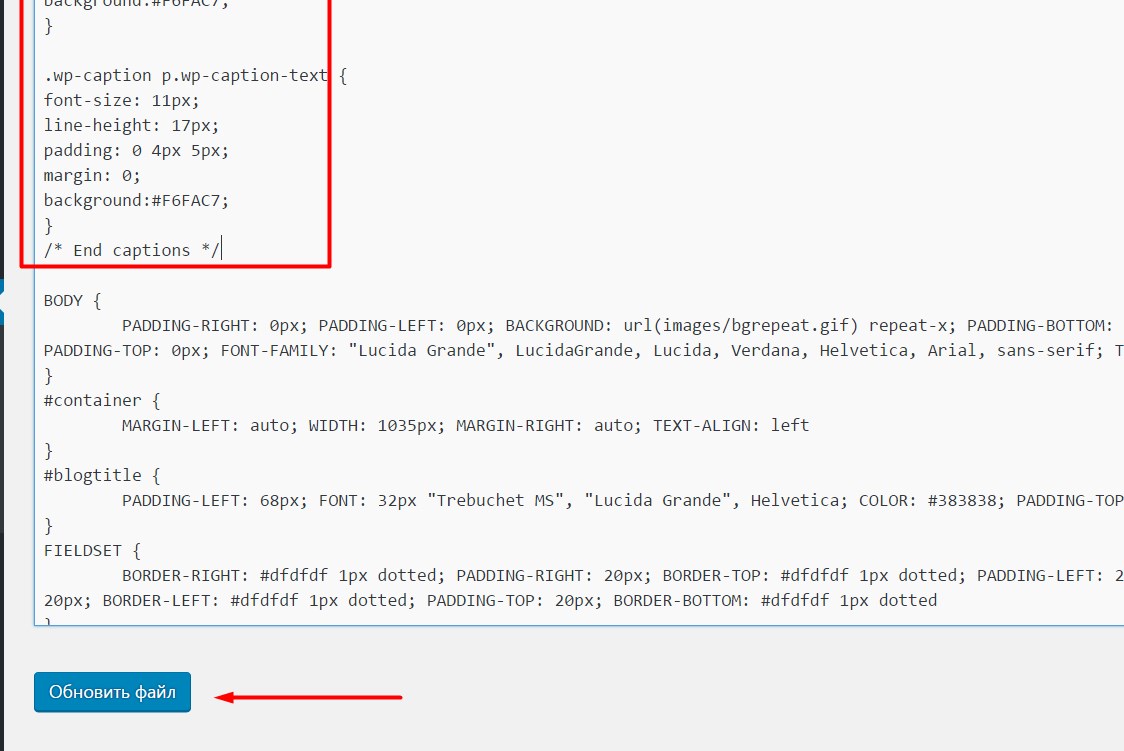
239 Около 30 строчек вставилось, теперь нажимаем Обновить.

Подсказка: код оформления “Все желтенькое”
/* Captions */
.aligncenter,
div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.alignleft
{
float: left;
}
.alignright
{
float: right;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #F6FAC7;
padding-top: 4px;
margin: 10px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption img {
margin: 0;
padding: 0;
border: 0 none;
background:#F6FAC7;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
background:#F6FAC7;
}
/* End captions */

241 Я поменяла код, добившись немного другого оформления. Изменить пришлось примерно 10 строчек.Подсказка: код оформления “Зеленый стиль”
/* Captions */
.aligncenter,
div.aligncenter {
display: table;
margin-left: auto;
margin-right: auto;
}
.alignleft
{
float: left;
}
.alignright
{
float: right;
}
.wp-caption {
border: 3px solid #42e12f;
text-align: center;
background-color: #fff;
padding-top: 0px;
margin: 10px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
display: table;
}
.wp-caption img {
caption-side: bottom;
margin: 0;
padding: 3;
border: 0 none;
background:#42e12f;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 10px 4px 5px;
margin: 0;
background:#D0F0C0;
caption-side: top;
display: table-caption;
}
/* End captions */
Ура Мы поменяли подписи к изображениям в WordPress через редактор шаблона, теперь остается только наполнять свой сайт свежими статьями.